
구글 애드센스로 광고 수익 얻기 도전 5번째 이야기!
플러그인 세팅 설명에 이어서 티스트로 스킨 편집하는 방법에 대해 설명하겠습니다.
※ Book Club 스킨을 기준으로 설명하겠습니다.
|
북클럽 스킨을 추천하는 이유 -심플한 디자인 -사이드면 배너 광고 가능 -반응형 스킨으로 모바일 화면에 최적화 ^-^b |
먼저 [ 스킨 변경 ] 에서 Book Culb 스킨으로 설정하시기 바랍니다. (사이드면이 있는 다른 스킨도 괜찮습니다)
| 1. 모바일 |
- 티스토리 모바일웹 자동연결을 ' 사용하지 않습니다. ' 로 설정 꼭 하시기 바랍니다.


반응형 페이지가 훨씬 깔끔하고 보기편한 구성으로 되어있습니다. 광고 노출도 Good!
| 2. 메뉴 |
* 대부분 모바일 방문자가 약 60~70% 정도일겁니다. 그러므로 모바일 페이지 세팅이 가장 중요합니다.
* 사전에 콘텐츠-카테고리관리 에서 카테고리 마무리 하신 후 설정하시기 바랍니다.
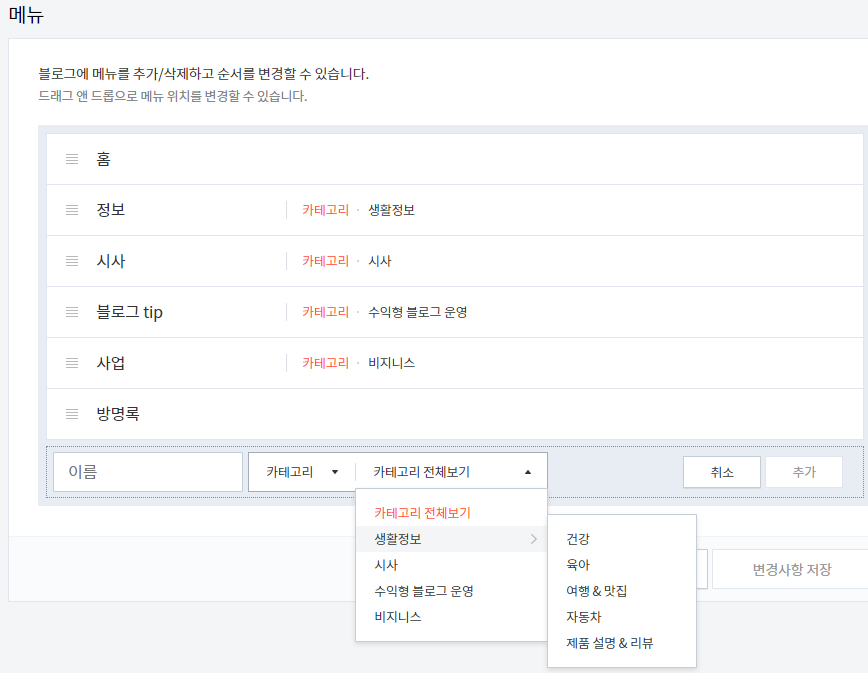
- 모바일 화면에서 보여지는 메뉴바를 설정합니다.
- 2~4개 정도 보여지는 것이 가장 적당하다고 생각합니다.
[ 적용 ]
- (이름) 란에 카테고리 대분류 주제를 요약해서 입력해주세요. 제 경우는 생활정보→정보 로 줄여서 표시했습니다.
- [ ≡ ] 아이콘을 클릭한 상태로 위아래로 움직여 순서를 조정할 수 있습니다.


| 3. 사이드바 |
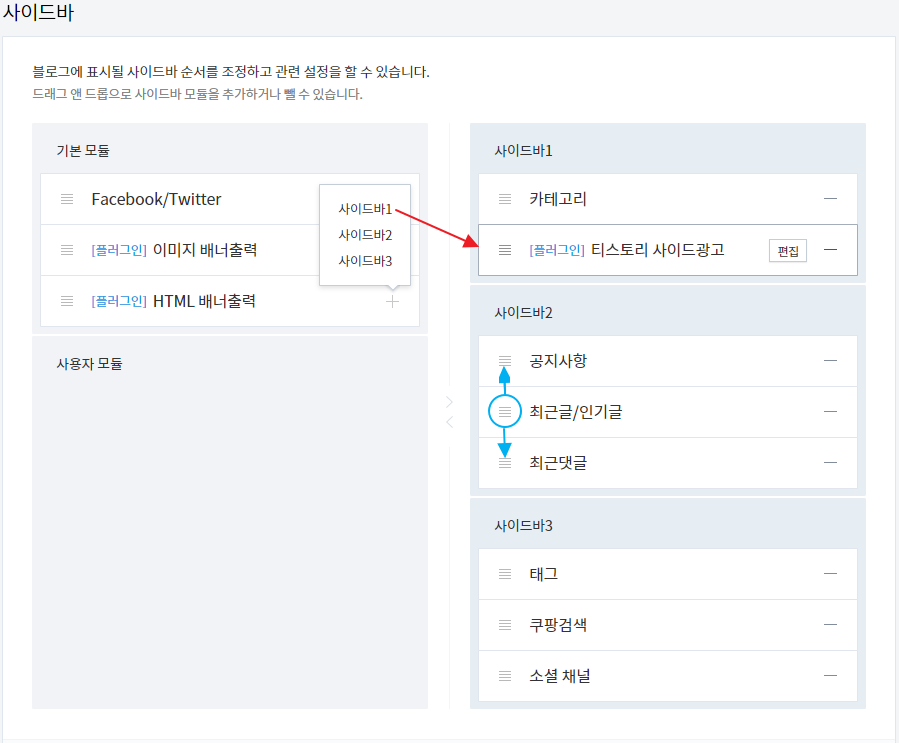
*사이드면에 보여지는 영역을 수정할 수 있습니다.
*[플러그인] 에서 '배너출력'을 선택한경우 아래와 같이 활성화됩니다.
[ 적용 ]
● 애드센스 세로형 배너를 배치하고 싶은 경우
- HTML베너 출력 ( + )클릭 → 위치설정 → 해당위치에 플러그인 활성화 → 이름편집 → 추후 애드센스 광고코드 삽입!
- 사이드바 위치 선택에 따라 해당 위치에 표시된다.
● 사이드바 각 목록을 삭제하거나 위치를 변경하고 싶은 경우
- ( - )를 누르면 삭제되며 기본 모듈로 이동된다. 다시 (+)를 눌러 위치를 정하면 다시 활성화된다.
- ( ≡ )를 클릭한 상태로 위아래로 드레그하면 위치를 바꿀 수 있습니다.

| 4. 스킨편집 |
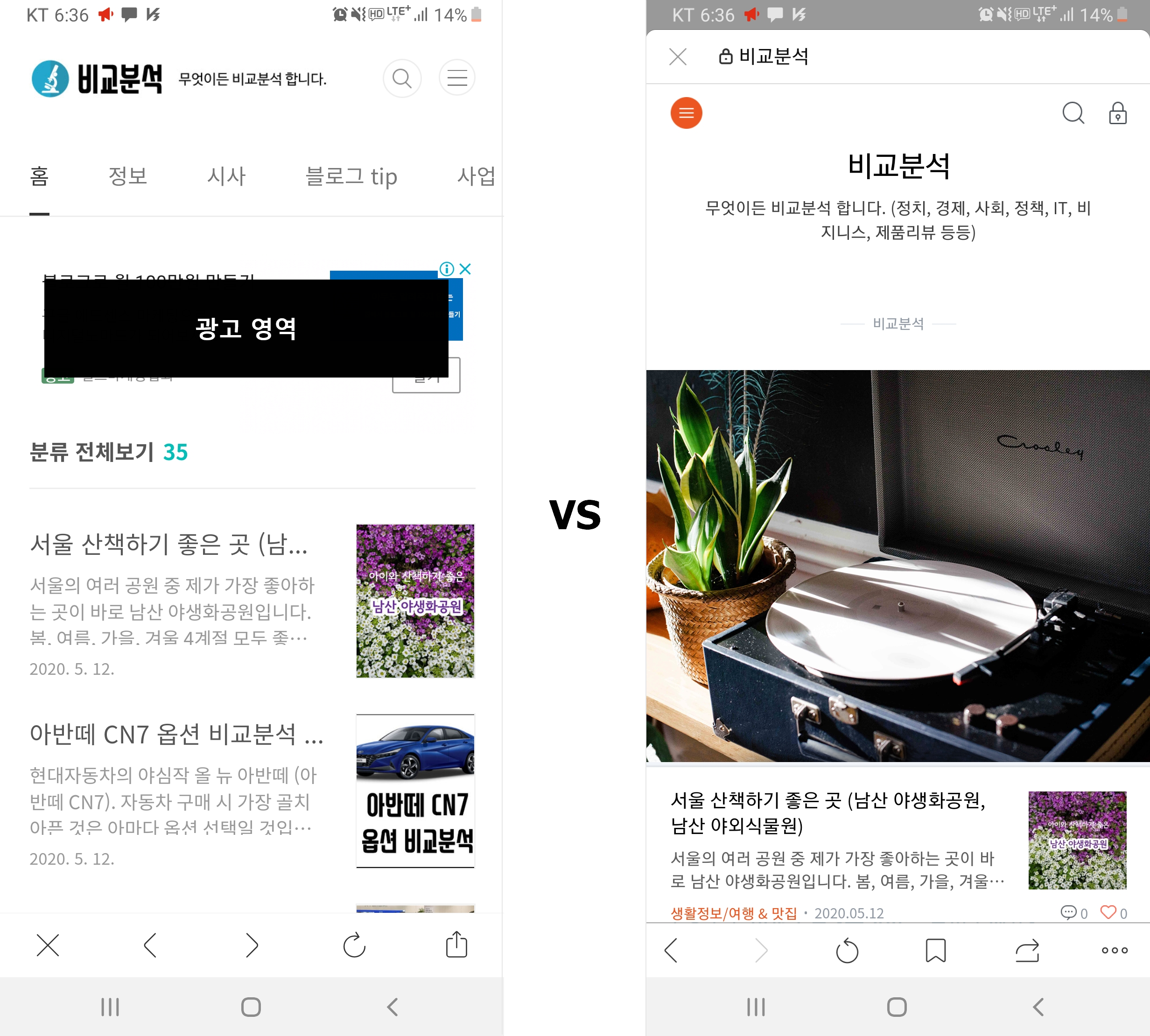
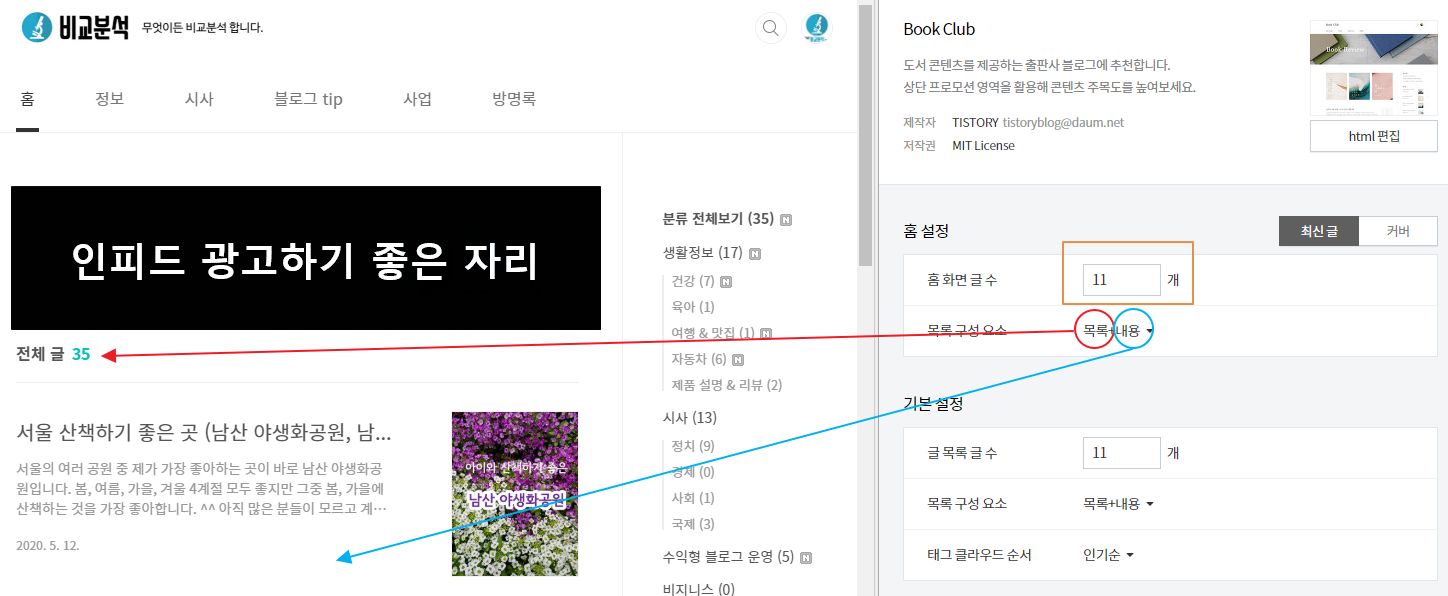
| 1) 홈설정 (최신글 / 커버) 비교분석 블로그 적용 방식 |
** 최신글 기반으로 홈화면 구성된 화면
- 홈화면 글 수 : 홈화면에 보여지는 게시글의 수 (사이드 길이에 맞춰 설정하시면 됩니다.)
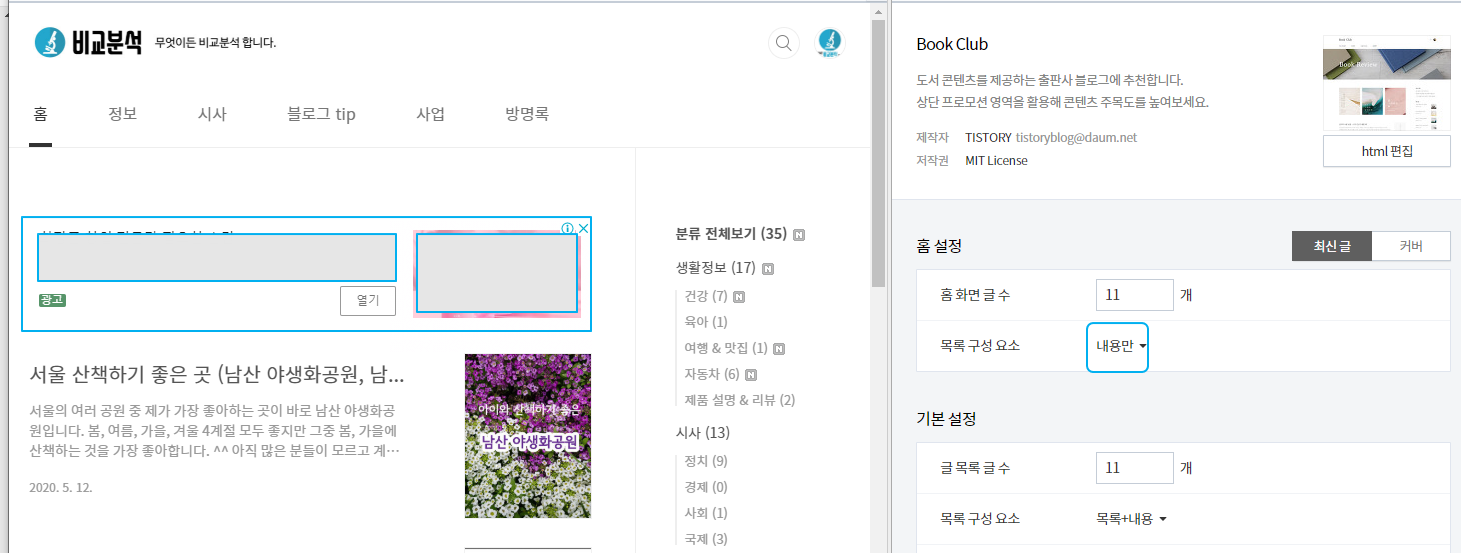
- 목록 구성 요소 : 목록을 뺀 내용만 선택하는 경우 '전체 글' 목록란이 안보이게 됩니다.


| 2) 홈설정 (최신글 / 커버) |
※ 귀찮으면 패쓰 하셔도 무방합니다. 최신글로 적용... ^^;
※ 모바일 이용자가 많은 환경에서 페이지 꾸미기는 크게 중요하지 않다고 생각합니다.
* 메인화면에 보여지는 영역을 구분하여 배치할 수 있습니다.
* 메인화면에서 게시글의 성격별로 구분되어 표시되도록 원하는 경우 적용시키면 됩니다.
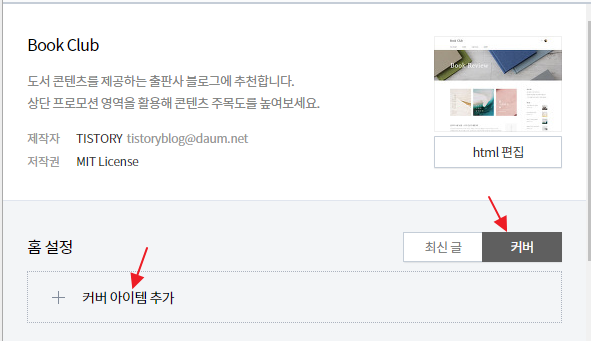
[적용방법]
- 커버 → 커버아이템 추가 클릭
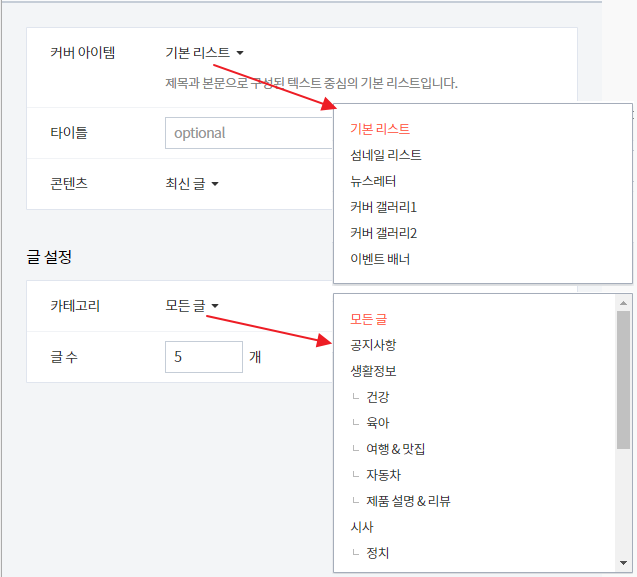
- 기본리스트에서 목록 표시 타입 선택
- 타이틀 입력 (카테고리 대분류명을 입력하면 되겠죠?)
- 글 설정/카테고리 에서 타이틀명 성격에 맞는 카테고리 연결 후 등록
- 화면 적용여부 확인 후
- 커버 아이템 계속해서 추가 가능


※ 북클럽 스킨데모 페이지의 구성을 참고하시면 이해하기 편합니다.
Book Club
skin-demo-0053.tistory.com
| 3) 기본 설정 |
-카테고리 목록에 표시되는 글의 수를 표시하는 영역입니다.
-보통 홈화면 글 수 와 맞추면 됩니다. ^^

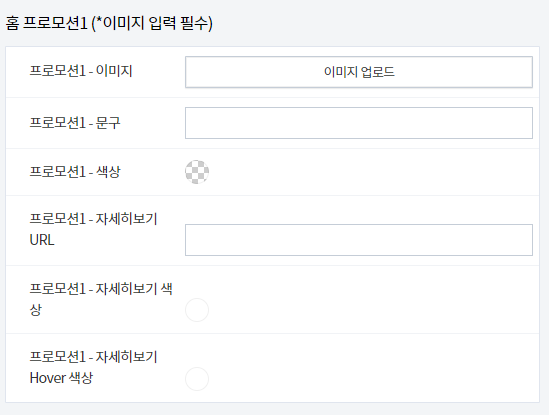
| 4) 홈 프로모션 |
※ 귀찮으면 패쓰 하셔도 무방합니다.
- 수익형 블로그가 아닌 단순 업체, 아이템 홍보 및 이벤트 목적이라면 설정 추천.


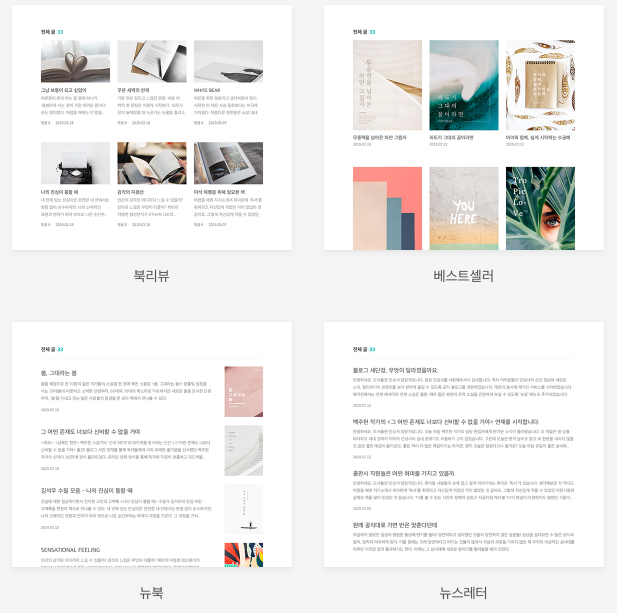
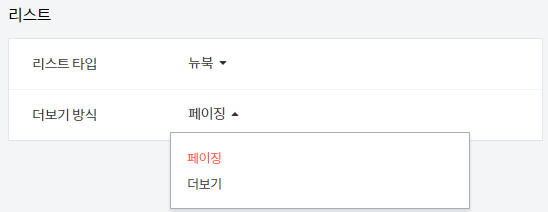
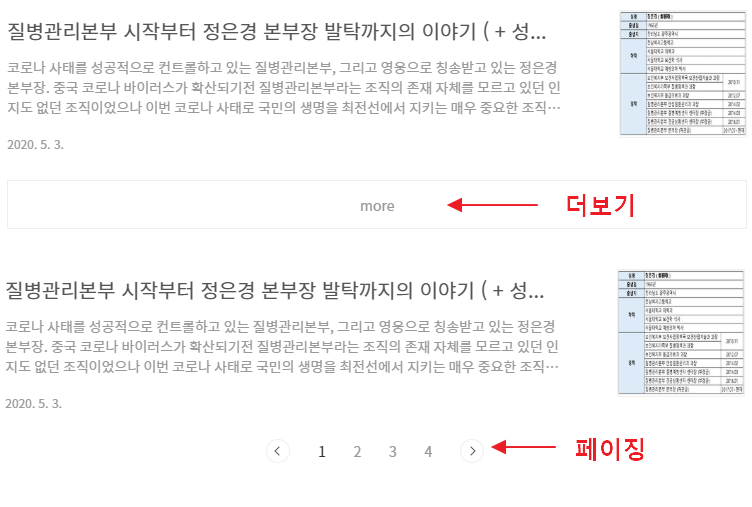
| 5) 리스트 |
* 개인 취향에 따라 선택하시면 됩니다.
* 표시되는 게시글 수는 [스킨편집 - 홈설정] 에서 변경가능합니다.



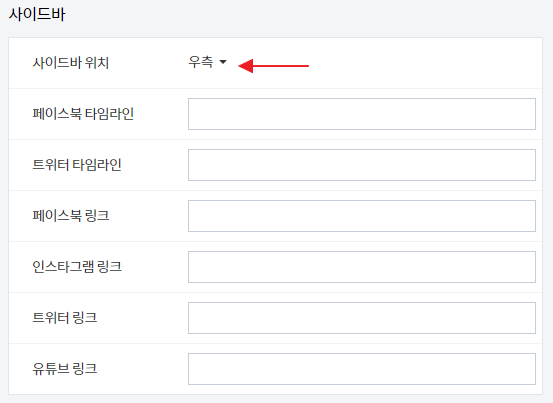
| 6) 사이드바 |
-사이드면을 좌측, 우측으로 설정 변경 가능합니다.
-SNS가 있으면 URL입력시 사이드면에 표시됩니다.

| 7) 푸터 문구 수정 |
- 비지니스용 메일주소 - 선택사항(사업자 정보를 입력해도되고 자유롭게 입력가능합니다.)
- 저작권 관련 정보를 입력하세요. (추천)
※ ⓒ 연도 (저작권자) All rights reserved. 로 표시하는 것이 정석 입니다.
ⓒ대신 Cophyright 를 사용해도 됩니다. 둘 다 표시하는것은 불필요합니다.(동일 의미 입니다)

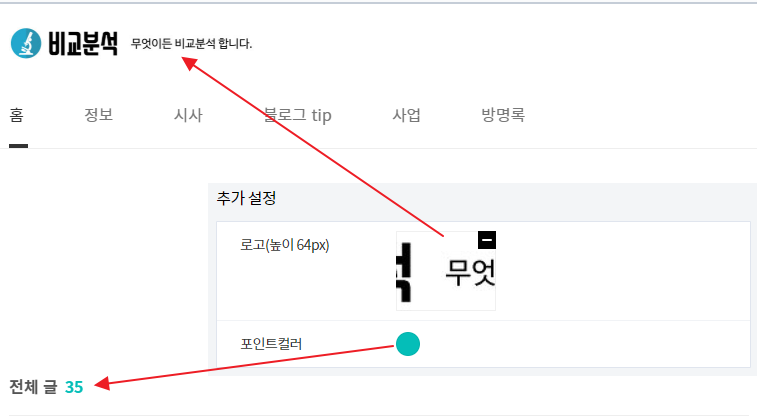
| 8) 추가 설정 |
-로고는 메인화면 좌측상단에 표시되는 영역입니다.
(쉽게 PPT, 그림판으로 작업하실 수 있습니다.)
-포인트 컬러는 로고 색에 맞춰서 하시면 깔끔하겠네요~

스킨 편집관련 정리하다보니 글이 많이 길어졌네요 ^^;
모두 구글 애드센스로 광고 수익을 얻는데 조금이나마 도움이 됐으면 합니다.
* 스킨편집 중 HTML을 건드려야 하는 부분은 추후 알려드리겠습니다.
'수익형 블로그 운영' 카테고리의 다른 글
| 09. 티스토리 이미지 작업 tip (무료 이미지/ 폰트 다운받기 외) (6) | 2020.05.18 |
|---|---|
| 08. 구글 애드센스 승인 노하우 (애드고시 통과한 썰) (36) | 2020.05.18 |
| 07. 구글, 네이버 애널리틱스 플러그인 적용하기 (6) | 2020.05.16 |
| 06. 네이버, 구글 검색 노출을 위한 등록작업 따라하기 (7) | 2020.05.14 |
| 04. 티스토리 블로그 플러그인 세팅 따라하기 (2) | 2020.05.10 |
| 03. 티스토리 블로그 관리페이지 세팅 따라하기 (관리) (2) | 2020.05.08 |
| 02. 티스토리 블로그 관리페이지 세팅 따라하기 (콘텐츠) (2) | 2020.05.08 |
| 01. 티스토리 블로그 개설 및 스킨 선택 (0) | 2020.05.07 |





댓글