
이제 어느 정도 세팅도 끝나고 글도 열심히 업로드 중이시죠?
구글 애드센스 승인 신청도 하셨을 거고~ (승인됐으면 좋겠네요~ ^^)
이제 어느정도 기본적인 것은 다 하실 수 있다고 판단됩니다.
앞선 글에서는 구글, 네이버 웹마스터 등록 등에 대해 글을 썼다면
이번에는 최적화 단계를 끌어올리는 내용에 대해 글을 써볼까 합니다.
최적화가 더 좋아진다면 그만큼 노출이 잘되겠죠? ^^
구글 서치콘솔의 경우에는 구조적으로 뭐가 부족한지에 대해서 표시가 없지만 네이버 서치어드바이저는 최적화 수준에 대해 알려주므로 이를 활용하여 최적화하는 방법을 알려드리겠습니다.
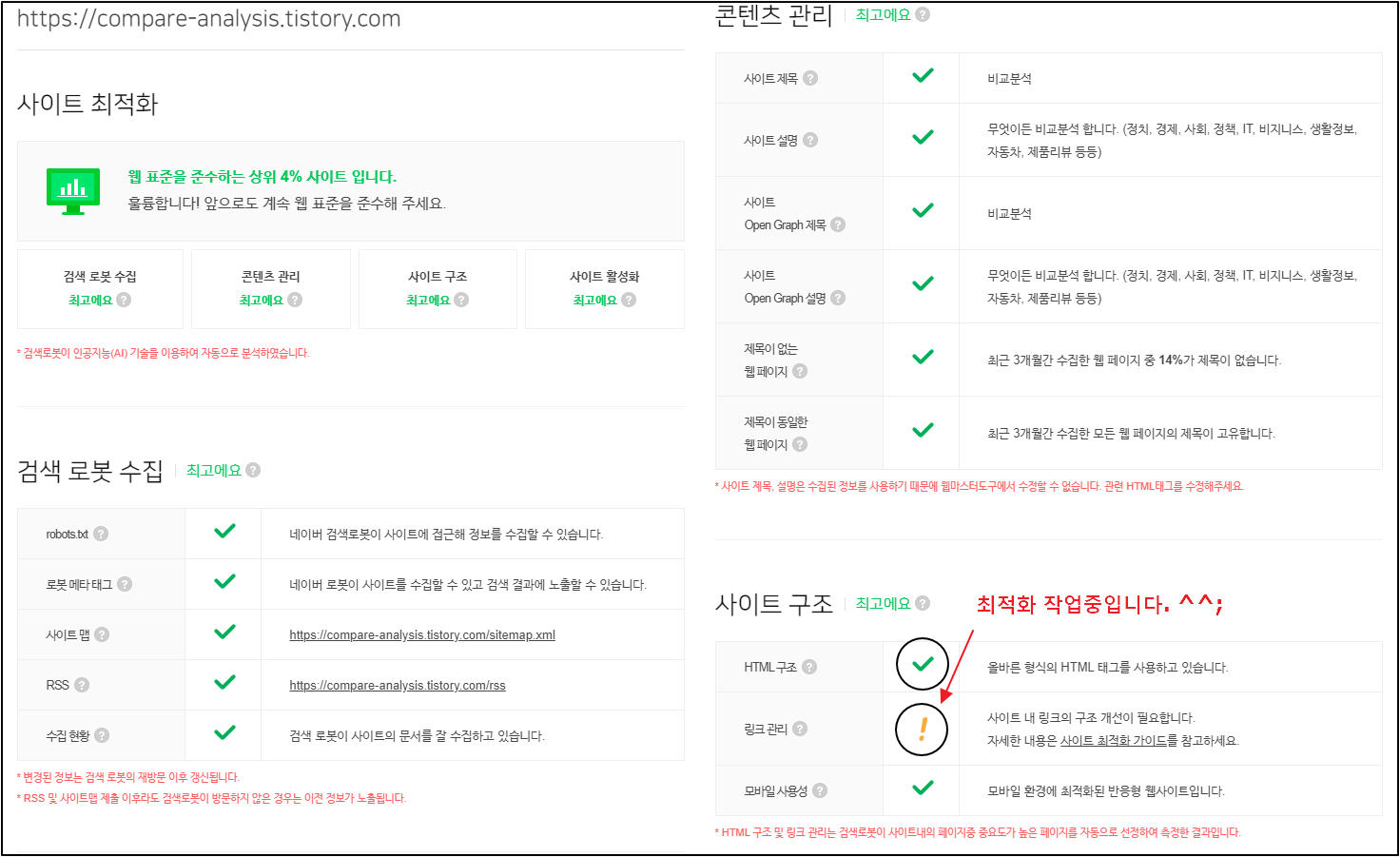
참고로 제 블로그 최적화 상태는 아래와 같습니다.
웹 표준을 준수하는 상위 4% 사이트 ^^;;

앞서 설명한 것들을 완료하셨다면 최소 상위15~20% 정도 수준은 될 겁니다.
5~10% 이내의 성적표를 받아보시려면~ 원으로 표시된 것 중 HTML구조 관리를 잘하시면 가능합니다.
| 1. 사이트 최적화 정도를 파악하자. |
1) 네이버 서치어드바이저 이동
2) 웹마스터 도구 → 리포트 → 사이트 최적화
HTML구조, 링크 관리 외 느낌표나 X 표시가 있다면 일단 그것부터 해결하고 오시기 바랍니다.
| 2. HTML구조 최적화 하기 |
본인의 티스토리 블로그의 HTML구성이 잘됐는지 아닌지 파악하는 방법은 간단합니다.
1) 티스토리 관리 → 스킨 편집 → HTML 편집으로 이동하세요.
보통 초보자의 경우 <body></body> 부분은 크게 터치를 안 하실 거고...
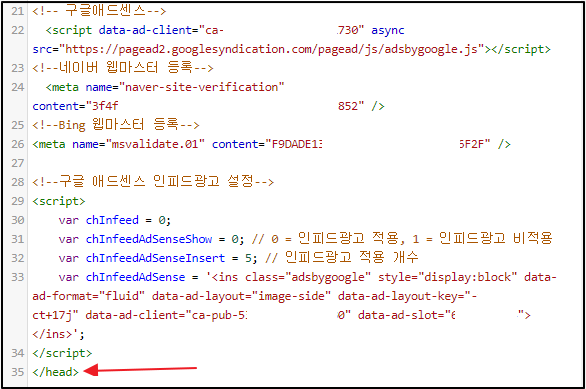
<head></head> 부분은 웹마스터 등록에, 애드센스 연동에 이것저것 집어넣기 위해 작업을 하실 겁니다.
2) </head> 부분이 혹시 빨간색이 아닌지 확인 바랍니다.
오류나 구조가 이상한 경우 </head>로 빨갛게 표시됩니다. 한번 찾아보세요~
3) 빨간색으로 표시되는 경우 불필요한 것들을 제거하시기 바랍니다.

저는 구글 서치 콘솔, 구글 애널리틱스, 네이버 애널리틱스는 플러그인 연동시켰습니다. ^^;
나머지는 직접 입력.
(잘못입력하거나 중복해서 입력했던 것들을 삭제했더니 </head>색이 바뀌더군요)

| 3. 링크 최적화 하기 |
링크 최적화라는 것은 앵커 텍스트를 입력하라는 의미입니다.
앵커 텍스트가 뭐냐면....
검색엔진이 정보를 가져갈 때 삽입 된 링크, 이미지에 설명내용이 매칭되면 이미지를 빠르고 정확하게 분석하고 분류할 수 있게 해주는 것이다~ 라고 이해하시면 빠릅니다.
| 1) 이미지 삽입 시 |
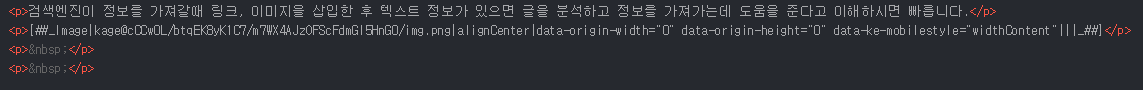
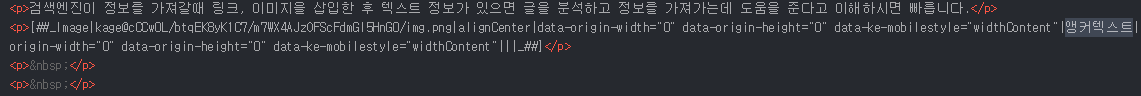
이미지를 설명해 보세요. 문구를 무시하지 말고 꼭 입력하세요.
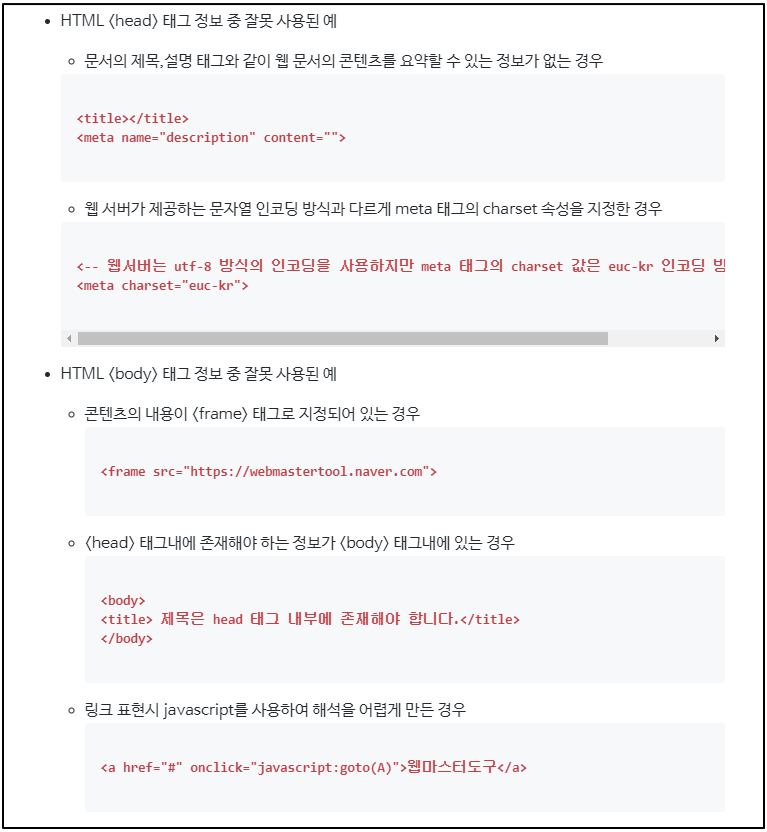
아래의 이미지를 설명내용 있고 없고 차이에 따른 HTML표시 내용의 차이를 확인하시기 바랍니다.



검색엔진이 삽입된 이미지는 앵커 텍스트(설명 문구)를 통해 매칭-이해한다는 것 잊지 마시기 바랍니다.
| 2) URL입력 시 |
외부 사이트 또는 영상 삽입 시 그냥 URL 복사 후 붙여 넣기 엔터~ 하고 끝내시는 분들이 많을 겁니다.
글에 URL 삽입하는 경우 아래와 같이 따라 하시기 바랍니다.
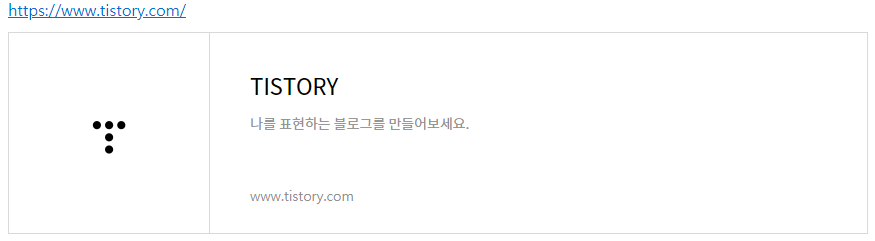
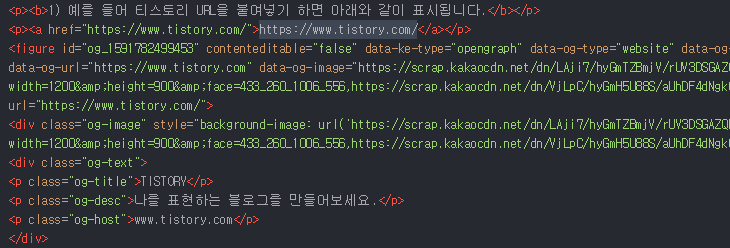
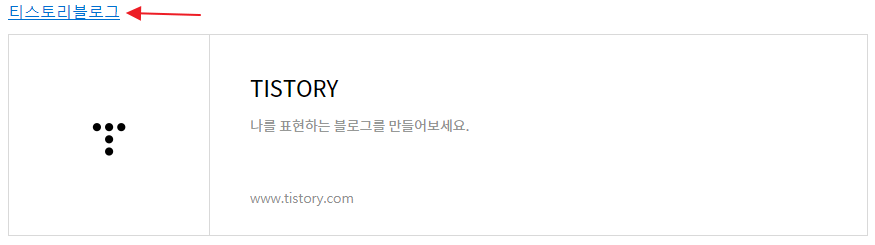
1) 예를 들어 티스토리 URL을 붙여 넣기 하면 아래와 같이 표시됩니다.

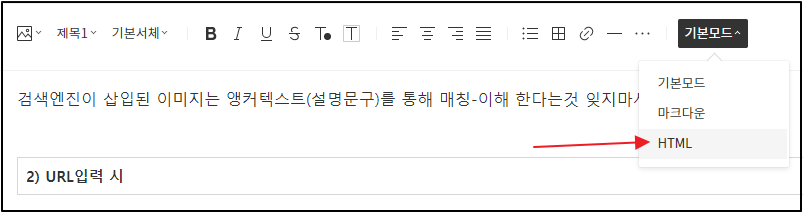
2) 우측 상단의 기본 모드를 HTML모드로 변경

3) 링크가 반복 표시되는 부분을 찾자! 회색으로 표시된 부분에 링크를 설명할 수 있는 내용을 입력하자.


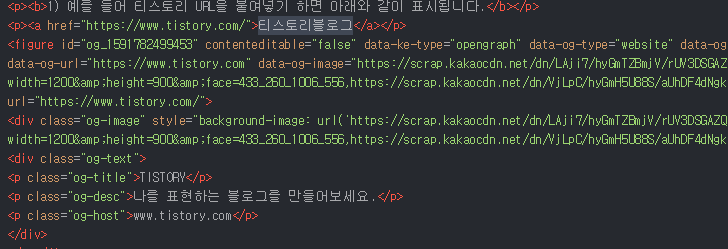
4) URL을 설명할 수 있는 내용으로 변경하고 돌아오면 아래와 같이 텍스트가 변경되는 것을 확인할 수 있다.

※ 기존에 작성했던 글의 이미지, URL 등을 수정하지 마시고 앞으로 작성할 글에 꼭 반영해서 작성하시기 바랍니다.
※ 잦은 수정은 해당 글의 노출 순위를 떨어뜨릴 수 있음을 잊지 마시기 바랍니다.
(저도 그래서 이전 글은 수정 안 하고 있어요 ㅡㅡㅋ)
사이트 최적화하시고 노출 많이 되기를... 그리고 광고 수익도 많기를 바랍니다~ ^^
'수익형 블로그 운영' 카테고리의 다른 글
| 17. 애드센스 광고 배치 ①② (플러그인 반응형_상단,하단 외) (2) | 2020.06.28 |
|---|---|
| 16. 구글 애드센스 광고 배치위치 (7) | 2020.06.26 |
| 15. 구글 검색노출 늘리기 (구글 서치콘솔 색인 등록 체크) (4) | 2020.06.15 |
| 14. 구글 애드센스 핀번호 입력하기 (핀번호 발송 조건, 재발송 신청 등) (3) | 2020.06.15 |
| 12. 애드센스 수익 입금용 외환 계좌 개설하기 (SC제일은행 추천) (11) | 2020.06.08 |
| 11. 티스토리 애드센스 승인 신청하기 (사이트 연결) (13) | 2020.06.05 |
| 10. 티스토리 네이버 노출 Tip 2 (방문객 늘리기) (23) | 2020.05.21 |
| 09. 티스토리 이미지 작업 tip (무료 이미지/ 폰트 다운받기 외) (6) | 2020.05.18 |





댓글